> JSP(Java Server Page)는 Servlet의 확장된 기술로 브라우저에 표현하기 위한 HTML코드에 JAVA 코드를 혼용하여 사용할 수 있게 한다. 이로써 디자인과 로직 개발을 분업화시켜 효율적인 코드를 생산해 낼 수 있게한다.
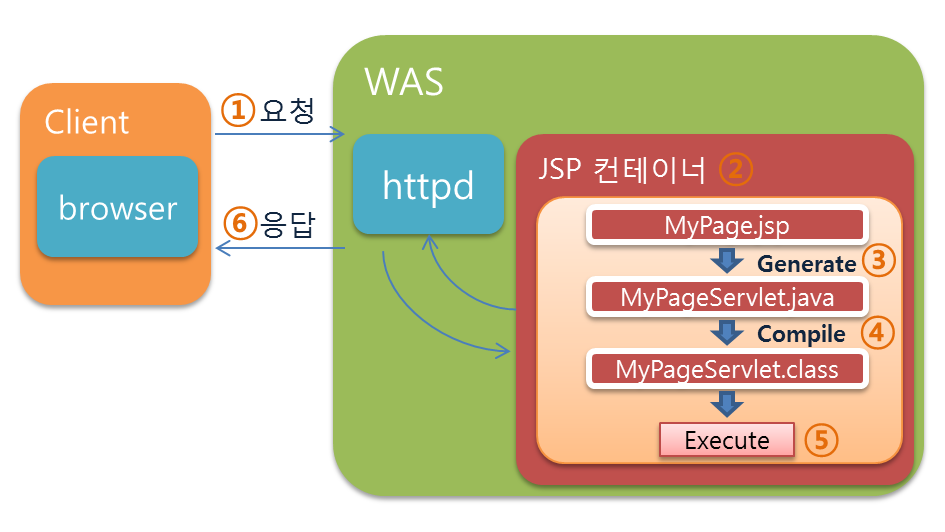
>>> JSP가 동작하는 구조
① 클라이언트가 브라우저를 통해 서버에 HTTP 프로토콜로 요청한다. ② 서버는 컨테이너에게 처리를 요청하고 컨테이너는 해당 파일을 찾는다. ③ 찾은 파일을 서블릿으로 변환한다. 만약 이미 변환 되어있는 파일이 있다면 그 파일을 바로 실행⑤한다. ④ 서블릿 파일을 실행가능한 class파일로 컴파일 한다. ⑤ 컴파일된 class파일을 메모리에 적재하고 실행한 결과를 웹서버에 넘겨준다. ⑥ 웹서버는 브라우저가 인식할수 있는 정적페이지를 구성하여 클라이언트에게 응답한다.
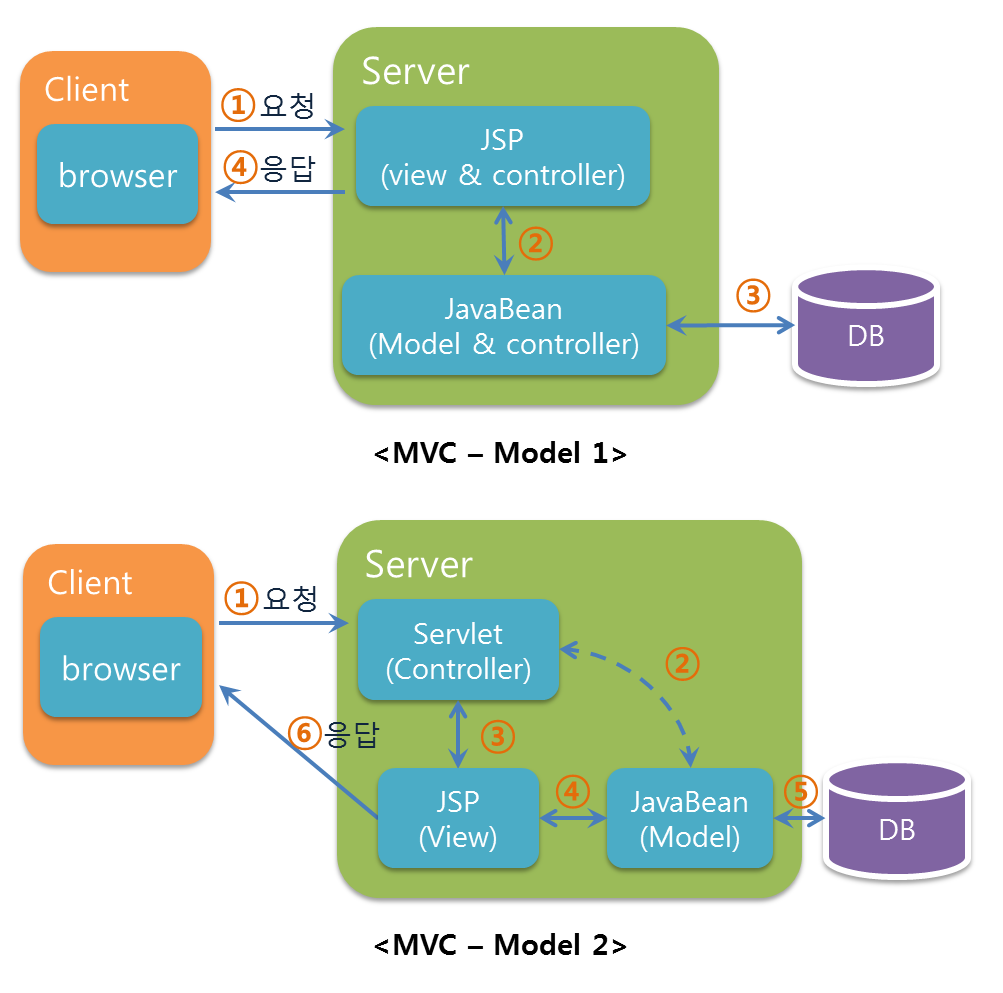
>>> JSP기술을 활용한 개발 구조화 와 업무 분업화
* 분업화를 위하여 MVC(Model-View-Controller)패턴 이라는 개념이 생겨났고 효율적인 코드의 생산이 가능해졌다. * MVC - Model 1, Model 2의 2가지 모델이 존재하며 장단점을 고려하여 시스템을 구성해야 한다. * Model 1 -- JSP, Servelt, Bean 등으로 구성되는 형태로 JSP에는 프리젠테이션 레이어 & 비즈니스 레이어를 포함하고 업무부분을 JavaBean이나 Servlet에서 구현하기도 한다. -- Model - View - Controller로 구분하기 모호하긴하지만 궂이 따지자면 그림과 같이 JSP에서는 주로 View와 Controller의 역할을 JavaBean / Servlet에서는 주로 Model의 역할을 하지만 Controller의 역할을 하기도 한다. -- 장점 ---> 페이지 흐름이 단순해 개발팀원의 수준이 높지 않아도되 중소형 프로젝트에 적합하다. -- 단점 ---> 웹어플리케이션이 복잡해 질수록 유지 보수가 힘들어진다. ---> 완벽히 분리되지 않아 디자이너와 개발자가 원활히 의사소통 되지 않으면 충돌이 발생한다. * Model 2 -- 사용자 Request(①)에 대하여 Controller는 Model에게 데이터 조회, 비즈니스 로직의 처리를 요청(②)하고 Model로 부터 정보를 받아 View에게 전달(③)한다. 최종적으로 View는 정적데이터를 구성하여 사용자에게 Response(⑥)한다. -- 장점 ---> 효과적으로 분리되어 구성된다면 개발자와 디자이너의 작업이 분리되어 역할과 책임 구분이 명확해진다. ---> 로직과 디자인 개발의 분리로 인해 웹어플리케이션이 구조화되어 유지보수 및 확장이 용이해진다. -- 단점 ---> 구조화를 위해 개발의 복잡도가 증가함에 따라 개발기간도 증가한다. ---> 개발팀원이 MVC구조에 대한 높은 수준의 이해가 요구되 고급개발자가 필요하다.