1. Database
> MySQL 또는 MariaDB, MongoDB 기반 서비스를 설정한다.
>>> MySQL or MariaDB
## root 암호 등록
mysqladmin -u root password "[PASSWORD]"
## 개발 디비 생성
mysql -u root -p [PASSWORD]
create database {생성할 디비명} collate 'utf8_general_ci';
## 개발 디비 사용자 생성
create user '[ID]'@'localhost' identified by '[PASSWORD]';
grant all privileges on {생성할 디비명}.* to '[ID]'@'localhost';
flush privileges;
## 개발 디비 외부접근 사용자 생성
create user '[ID]'@'{접속할IP}' identified by '[PASSWORD]';
grant all privileges on {생성할 디비명}.* to '[ID]'@'{접속할IP}';
flush privileges;
>>>>>> description
– 개발에 사용할 디비 생성시 꼭 사용자를 따로 생성하여 권한을 부여
>>> MongoDB
## 관리자 계정 생성
mongo
use {사용할디비명}
db.createUser( { "user" : "[ID]","pwd": "[PASSWORD]", roles: [ "readWrite", "dbAdmin" ]})
show users
exit
## 인증 후 디비접속이 가능하도록 설정
vi /etc/mongod.conf
service mongod restart
## 개발 디비 생성
use {생성할 디비명}
## 개발 디비 사용자 생성
db.createUser( { "user" : "[ID]","pwd": "[PASSWORD]", roles: [ "readWrite" ]})
## 사용자 로그인
db.auth({"user" : "[ID]","pwd": "[PASSWORD]"});
## 사용자 비번 변경
db.changeUserPassword("[ID]", "[PASSWORD]")
## /etc/mongod.conf
auth=true
httpinterface=true
>>>>>> description
– 기본설치시 로그인 과정없이 디비에 접속됨
– 개발에 사용할 디비 생성시 꼭 사용자를 따로 생성하여 권한을 부여
2. Cache
> Redis, Memcached 기반 서비스를 설정한다.
>>> REDIS
## REDIS를 데몬으로 실행
daemonize yes
## REDIS를 PASSWORD인증 후 실행
requirepass {PASSWORD}
>>>>>> description
– REDIS는 지속성이 보장됨.(database로 활용이 가능)
– RDB, AOF의 두가지 형태의 데이터베이스로 활용 가능
– 데이터베이스로 활용시 REPLICATION 구성이 가능
>>> MEMCACHED
vi /etc/sysconfig/memcached
>>>>>> description
– 인증기능 및 지속성을 제공하지 않음
– IP로 접속을 제한할 수 있음
3. World Wide Web
> JSP(Java server page) 또는 PHP(Personal Hypertext Preprocessor) 기반으로 웹서비스를 설정한다.
>>> JSP : Apache + Tomcat
## 연동설정 : mod_jk 설치
#### -- connector 다운로드
cd /usr/local/src
wget http://server.opendocs.co.kr/tomcat-connectors-1.2.40-src.tar.gz
#### -- 컴파일 & 설치
tar -xvf tomcat-connectors-1.2.40-src.tar.gz
cd tomcat-connectors-1.2.40-src/native
./configure -with-apxs=/usr/bin/apxs
make
make install
#### -- 공통 설정
vi /etc/httpd/conf.modules.d/00-base.conf
vi /etc/httpd/conf/httpd.conf
vi /etc/httpd/conf.d/mod_jk.conf
vi /etc/httpd/conf/workers.properties
#### -- 프로젝트 폴더 생성
mkdir /var/www/{PROJECT_NAME}-api
#### -- manager 복사
cp -R /usr/local/apache-tomcat-8.0.21/webapps/manager /var/www/{PROJECT_NAME}-api
#### -- apache 호스트 설정(conf.d 폴더의 전체 파일은 자동 인클루드됨)
vi /etc/httpd/conf.d/{PROJECT_NAME}.conf
#### -- tomcat 호스트 설정
vi /usr/local/apache-tomcat-8.0.21/conf/server.xml
vi /usr/local/apache-tomcat-8.0.21/conf/Catalina/localhost/ROOT.xml
#### -- manager 설정
vi /usr/local/apache-tomcat-8.0.21/conf/tomcat-users.xml
## 공통 : /etc/httpd/conf.modules.d/00-base.conf
LoadModule jk_module modules/mod_jk.so
## 공통 : /etc/httpd/conf/httpd.conf
DirectoryIndex index.jsp
## 공통 : /etc/httpd/conf.d/mod_jk.conf
<IfModule jk_module>
JkWorkersFile /etc/httpd/conf/workers.properties
JkShmFile /var/log/httpd/mod_jk.shm
JkLogFile /var/log/httpd/mod_jk.log
JkLogLevel info
JkLogStampFormat "[%a %b %d %H:%M:%S %Y]"
</ifModule>
## 공통 : /etc/httpd/conf/workers.properties
worker.list={PROJECT_NAME_1}, {PROJECT_NAME_2},...
#### 포트번호는 server.xml 파일의 AJP/1.3 프로토콜 컨넥터와 일치 시킴
worker.{PROJECT_NAME_1}.port=8009
worker.{PROJECT_NAME_1}.host={localhost or 외부서버IP}
worker.{PROJECT_NAME_1}.type=ajp13
worker.{PROJECT_NAME_1}.lbfactor=20
worker.{PROJECT_NAME_2}...
## 프로젝트별 : /etc/httpd/conf.d/{PROJECT_NAME}.conf
#### {PROJECT_NAME}-api
<VirtualHost *:80>
DocumentRoot /var/www/{PROJECT_NAME}-api
ServerName api.{PROJECT_DOMAIN}
JkMount /* {PROJECT_NAME_1}
ErrorLog logs/error_log_{PROJECT_NAME}-api
CustomLog logs/access_log_{PROJECT_NAME}-api common
<Directory "/var/www/{PROJECT_NAME}-api">
AllowOverride All
Order Allow,Deny
Allow From All
</Directory>
</VirtualHost>
## /usr/local/apache-tomcat-8.0.21/conf/server.xml
<Engine name="Catalina">
<Host name="api.{PROJECT_DOMAIN}" appBase="/var/www/{PROJECT_NAME}-api" unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="access_log_{PROJECT_NAME}-api." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
</Engine>
## /usr/local/apache-tomcat-8.0.21/conf/Catalina/{localhost or 외부서버IP}/ROOT.xml
<?xml version='1.0' encoding='utf-8'?>
<!-- default virtual host\ROOT -->
<Context path="/" docBase="" reloadable="true">
</Context>
## /usr/local/apache-tomcat-8.0.21/conf/tomcat-users.xml
<tomcat-users>
<role rolename="manager-script"/>
<role rolename="manager-gui"/>
<role rolename="manager-jmx"/>
<role rolename="manager-status"/>
<user username="manager" password="xxxxxxxxx" roles="manager-script,manager-gui,manager-jmx,manager-status"/>
</tomcat-users>
>>>>>> description
– 연동이 필요한 이유
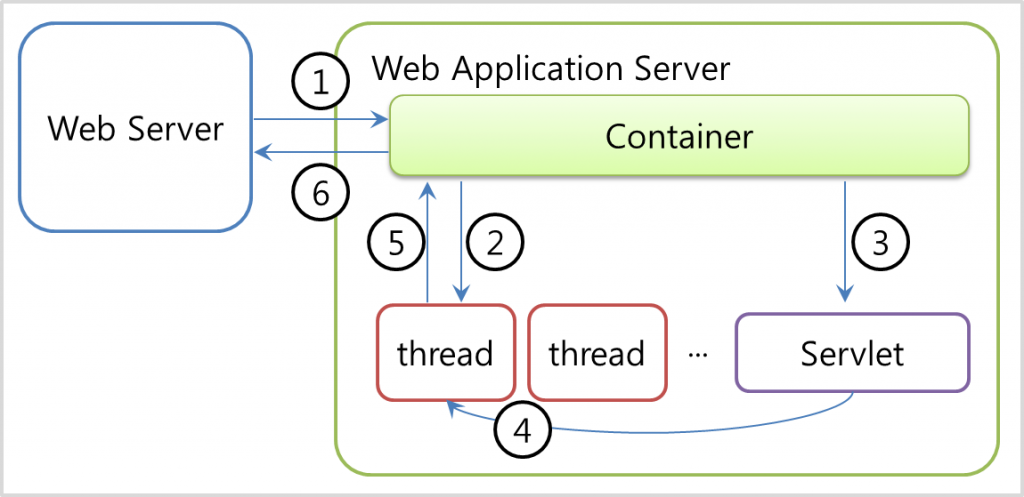
==> Tomcat은 서블릿 컨테이너의 역할만 하고 Apache는 웹서버의 역할을 하여 기능을 분리
==> Apache에서 제공하는 편리한 기능을 사용할 수 있음
==> 부하 분산의 효과를 가질 수 있음(mod_jk의 Load Balancing과 FailOver기능을 사용)
– 연동에는 세가지 방법이 있다
==> mod_jk : 가장 많이 사용하므로 자료가 많고 유연한 설정이 가능 하나 톰캣에서만 사용이 가능함
==> mod_proxy or mod_proxy_ajp : 별도 설치가 필요없어 설치 및 설정이 간편하고 특정 WAS에 의존적이지 않음
– TOMCAT에서 제공하는 관리기능을 활용하면 배포, 상태 확인 등을 편리하게 할 수 있다. ({MANAGER_DOMAIN} 연결)
>>> PHP : Apache + PHP
#### -- 아파치 설정
vi /etc/httpd/conf.d/{PROJECT_NAME}.conf
#### -- PHP 설정
vi /etc/php.ini
## /etc/httpd/conf.d/{PROJECT_NAME}.conf
<VirtualHost *:80>
DocumentRoot /var/www/{PROJECT_NAME}
ServerName {HOSTNAME}
ErrorLog logs/error_log_{PROJECT_NAME}
CustomLog logs/access_log_{PROJECT_NAME} common
<Directory "/var/www/{PROJECT_NAME}">
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
## /etc/php.ini
#### <? 에 php 없이 설정 : 개발편의성
short_open_tag = On
#### timezone 설정
date.timezone = Asia/Seoul
>>>>>> description
– 프로젝트의 필요성에 따라 apache에서 제공하는 많은 모듈들을 적절히 활용할 수 있음
>>> NodeJS : Apache + NodeJS
## 시작 / 종료 / 재시작 스크립트 작성
vi /etc/init.d/{PROJECT_NAME}
## 실행권한 변경
chmod 755 /etc/init.d/{PROJECT_NAME}
## 시작시 자동실행
chkconfig --add {PROJECT_NAME}
chkconfig --level 234 {PROJECT_NAME} on
## 서비스 시작
service {PROJECT_NAME} start
## /etc/init.d/{PROJECT_NAME}
#!/bin/bash
# description: {PROJECT_NAME} Start Stop Restart
# processname: {PROJECT_NAME}
# chkconfig: 234 20 80
case $1 in
start)
# 시작
forever start -a -l forever.log -o out.log -e err.log /var/www/{PROJECT_NAME}/app.js
;;
stop)
# 종료
forever stop /var/www/{PROJECT_NAME}/app.js
;;
restart)
# 재시작
forever stop /var/www/{PROJECT_NAME}/app.js
forever start -a -l forever.log -o out.log -e err.log /var/www/{PROJECT_NAME}/app.js
;;
esac
exit 0
>>>>>> description
– nodejs의 경우 오류 발생시 프로세스가 바로 죽게됨
– forever 모듈을 사용하여 운영함